Critical Features Unlocked 120 Enterprise Customers for E-Learning SaaS
- SaaS
- Web
- Browser Extension
- E-Learning
Company
Omniplex Learning helps enterprises train and develop their employees. Through course authoring tools, learning management systems and systems and skills training.
Challenge
Scale software training across enterprises with 100,000 employees
Team
- Product Designer (me)
- CTO
- Product Manager
- Lead Engineer
Skills / My role
- UI/UX Design
- Workshop Facilitation
- JTBD
- Product Discovery
- Customer Interviews
- Usability Testing
Results
120
Signed up within 12 months
Enhanced
Supporting complex training needs
De-risked
Prioritised and validated
Challenge
In 2022, Omniplex acquired a digital adoption platform. The service was mostly used by SaaS SMEs for onboarding and supporting their customers.
Omniplex saw an opportunity to offer the service to their large enterprise customers as an employee education tool. However, the existing feature set wouldn't adequately support the complex needs of managing 100,000s of employees with various permission levels across multiple applications.
The big question:
How might we help enterprise customers train their 100,000 employees on complex and unfamiliar web applications?
Process
I was the first product designer on Guide. The Omniplex marketing team had established a basic brand design and the developers had started on a design system for Guide. It was decided early in the project that little work should be spent on additional branding design. Useful UI and UX patterns would emerge and be added to the design system.
The design process this project went through:
- Workshop
- Collate research
- Jobs to be done analysis
- UX Audit & Journey Mapping
- Prototyping
- Usability testing
- Prototype modifications
- Build
Design Workshop
I facilitated an initial design workshop to align the team's understanding of the problem space, craft initial solutions, and get everyone on the same page. The workshop was hosted on Microsoft Teams and Figma's FigJam.
We started the workshop by discussing and defining the problem of supporting large enterprises using Guide to educate 1000+ employees and where the existing application falls short.
Using the jobs-to-be-done story format, we brainstormed the key jobs that needed to be fulfilled.
The core product job to be done:
When our employees use unfamiliar software, I want them to use the software skillfully, so they follow company processes and excel in their job.
Jobs-to-be-done analysis from discovery workshop
The team settled on the following relevant functional jobs:
- When I create a sensitive guide, I want to stop irrelevant people from seeing that guide, so that the content stays safe.
- When I create a guide on a system with multiple permission levels, I don't want a user to accidentally open a guide that is not relevant, so that they don't get confused and ultimately raise a support request that I have to deal with.
- When I get confused about a process and I solve it myself, I want to share my solution with others, so they avoid the same problem and the team is more efficient.
- When I create a guide but I am not confident or ready to share it with others, I want to keep it secret, so I can make changes to it and share it when it's ready.
- When I don't know how to use it well, I want help and training, so that I can use it to complete my tasks.
- When I am searching for a guide to make changes, I want to locate it, so I complete my task.
We were working with a couple different personas:
- Administrator: responsible for the success of the internal use of the software. Cares about engagement with the software, teams are following processes and software ROI.
- Employee / website user: required to use internal software to complete their job and follow processes. Cares about completing their job quickly and sufficiently.
The team uncovered weak areas in the existing software:
- Guide organization – managing potentially thousands of guides across an organization would be challenging.
- Information density – navigating a long list of guides was cumbersome.
- Broken guide alerts – guides could become out-of-date and require fixing.
- Application permission levels – a software application will likely have different permission levels which affect what UI is visible to different employees.
- Guide content visibility – guide content may contain sensitive or restricted data. Guide access should be controlled if needed.
Proposed solutions to investigate
- Folder management
- Account approval
- User groups
- Escalation from personal to organization guides
- Several implicated touch points
Wireframes & Prototypes
I created the first wireframes in Figma based on these ideas, exploring the trade-offs of each workflow.
We realized that securely managing user lists was essential. The team discussed various approaches, from users opting-in to groups to automated group assignment based on UI page elements. For example, could we assign a user to a user group based on HTML page content?
Early design prototypes and iterations in Figma
Usability Testing
I conducted a small round of remote moderated usability testing and product discovery with 2 Omniplex customers (1 already using Guide) and 1 manager responsible for the roll out of Guide within Omniplex (dogfooding). I created a clickable Figma prototype to assist with this.
The main research goals
- Discover any usability problems with the workflow.
- Understand how our platform interacted with their company system and processes.
Insights
The initial prototypes had a flat folder structure for managing guides through a drop-down style switcher. Personal guides would live in a personal folder and shared/published guides live in other folders. This proved confusing for participants as the minimal style didn't provide enough sign posting.
A couple participants struggled to restrict guides to a subset of users in the prototype. They had to create a folder, move the guide to that folder, create a list of users, and then assign that list of users to the folder.
These prototypes uncovered a new requirement: keeping a list of 1000+ users up-to-date would be painful and better controlled through an enterprise's central employee database. With this insight, I and the Lead engineer started an investigation into third-party SSO integration services. I designed integration workflows. The team discussed priorities and the trade-offs of adding CRUD user management.
[Prototype] User groups management interface - empty state
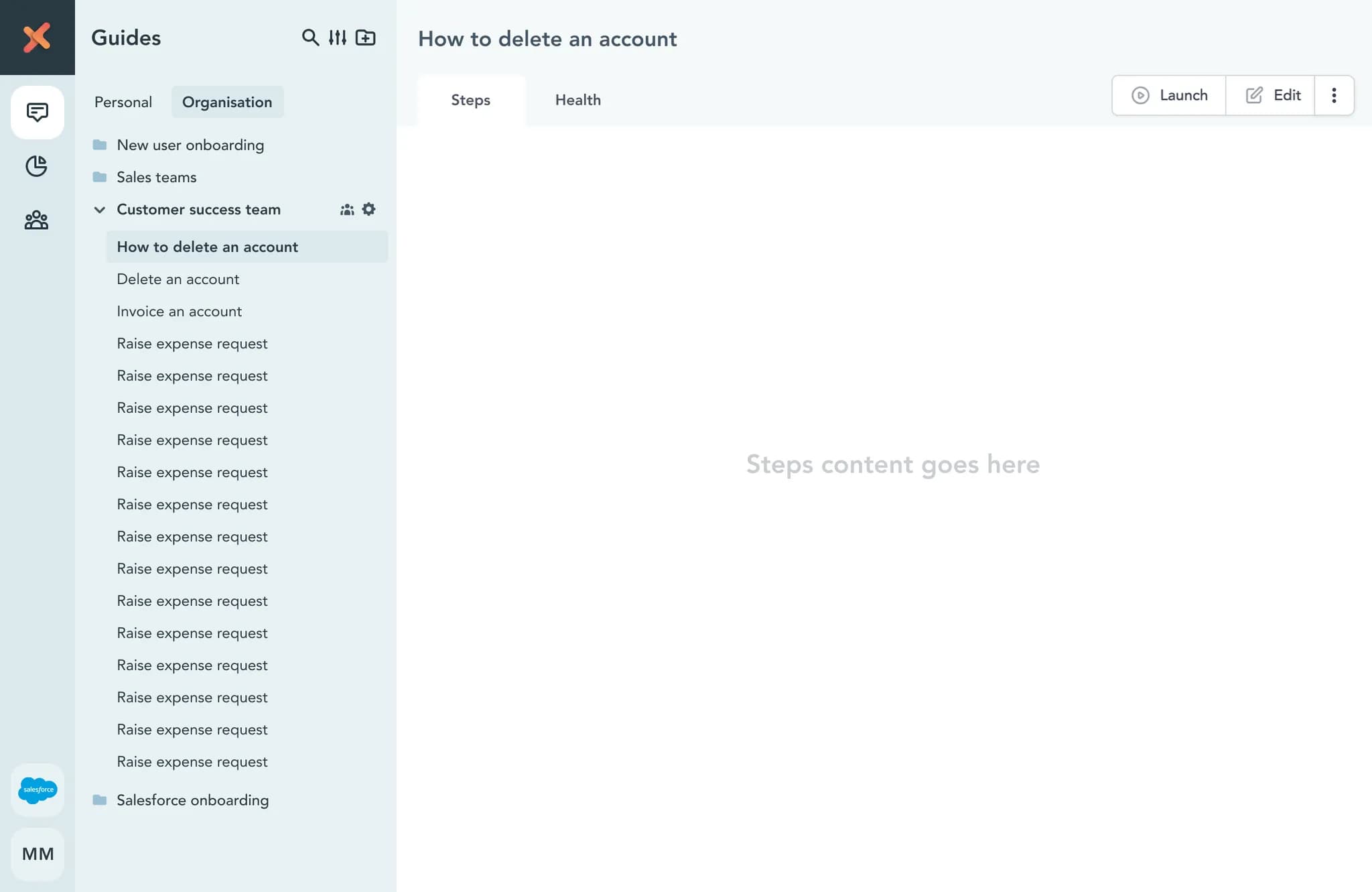
[Prototype] Initial prototype of the guide management interface
[Prototype] Employee segmentation and permission management
[Prototype] Browser extension prototype for delivering contextual training
Modified Prototypes
With these insights, I worked on updating the screens to fix the problems. I reverted to a clearer folder structure, providing more UI space for an icon to show assigned user groups. Speaking with the team, we decided to start with basic user management (including CSV upload) and add SSO integration soon after.
Another concern was the limitations of the existing UI layout:
- How users toggle between different applications they manage
- The size of navigation sidebar's screen real estate
I redesigned the navigation bar into a thinner bar with icons and tool tips on hover. I added an application switcher displaying the application logo for improved recognition.
Hand Over
Below are a selection of screens that were handed to the developers for build. These screens were refined in the build process in conjunction with the development team.
Original application interface highlighting areas for improvement
Final guide management interface with improved organization and filtering
Enterprise user groups management dashboard
Bulk user upload interface - version 1
Bulk user upload interface - version 2 with enhanced feedback
Leadership & Stakeholder Management
I led the product design process from research through ideation and prototyping. I worked closely with C-suite to get their unique perspectives and experience on the problem space whilst advocating for the user experience and best design practice.
Prior to the acquisition, Omniplex entirely sold software licenses for employee training software. The organization had no experience of owning and developing their own product.
The sales and account management teams owned the client relationship. These team members were nervous and unsure about allowing our product team to speak directly with customers. But sales conversations are not the same as product discovery conversations. I had to build relationships with these gatekeepers and demonstrate that our customer interview approach would not harm those relationships but actually strengthen them. My efforts to build this trust internally started with this project and continued throughout my time with the organization.
Outcomes
We finished the project with a focused roadmap and requirements for the developers to build and the sales team to start selling.
- 120 enterprise customers signed up within 12-months.
- Prioritised and de-risked roadmap through product discovery and prototyping.
- Easy-to-use workflows to support (previously unsupported) complex real world employee training needs.
- Extensive user management leading to new pricing models and business opportunities.
In the previous 12 months, Omniplex Guide gained only 1 enterprise customer. These changes contributed to signing up 120 enterprise customers within the following 12 months.
Client feedback
David Batey
CTO"The way the discovery workshops were facilitated was brilliant - they helped our entire team zero in on the core enterprise challenges we needed to solve. Using jobs-to-be-done framework brought clarity to a complex problem space and united our product vision. The resulting solutions weren't just technically sound, our enterprise clients loved them. Within a year, we saw the impact: growing from 1 to 120 enterprise customers. Fraser's collaborative approach to research and design helped establish a customer-centered product development process we still use today."
Results
120
Signed up within 12 months
Enhanced
Supporting complex training needs
De-risked
Prioritised and validated